Building a side project can open you higher possibilities than a full-time job in a big giant companies. No rules, No restrictions, You are free to choose and decide everything on your own.
Such powerful space one can unleash the power of his/her imagination and try whatever he/she would like to build, experiment, or try one day on a project. So, I decided to do so. Focusing on quality as a goal I will build this project for scale that I haven't touched before, experiment tools I didn't try before, and deliver with high quality what ever it takes.
Challenge #1: Can anyone Understand my Imagination?
From day one in Software Engineering field the main challenge I always try to tackle is How could I share my thought so that anyone can understand?
I tired many different approaches, I'm sure it's far away from being perfect approaches or I didn't fully utilized them the best. RFCs, UMLs, Sequence Diagrams, and many tools as well.
It didn't work all the time and I had to go through my solution to explain for others from time to time, usually when it comes to edge cases and complex solutions or design.
In this project I would like to try a new solution I didn't try before.
Solution #1: C4 Model
It's common in Software Engineering field to document and draw digrams for Backend side of the Systems, and usually it's a challenge to to do the same for decisions in a Mobile Application.
So why not applying the same C4 Model documentation for our application, Fitrah?!
To know more about C4 Model, you can visit this link.
But basically it describe the system by 4 C's:
Context
Container
Component
Code
Each one of the C's has it's own scope and what to expect when looking into it. I'm already done with Context and Container for v1.0.0 from Fitrah and I will share as possible as I can from them to explain my key points in the future :)
What are my Key Design Decisions?
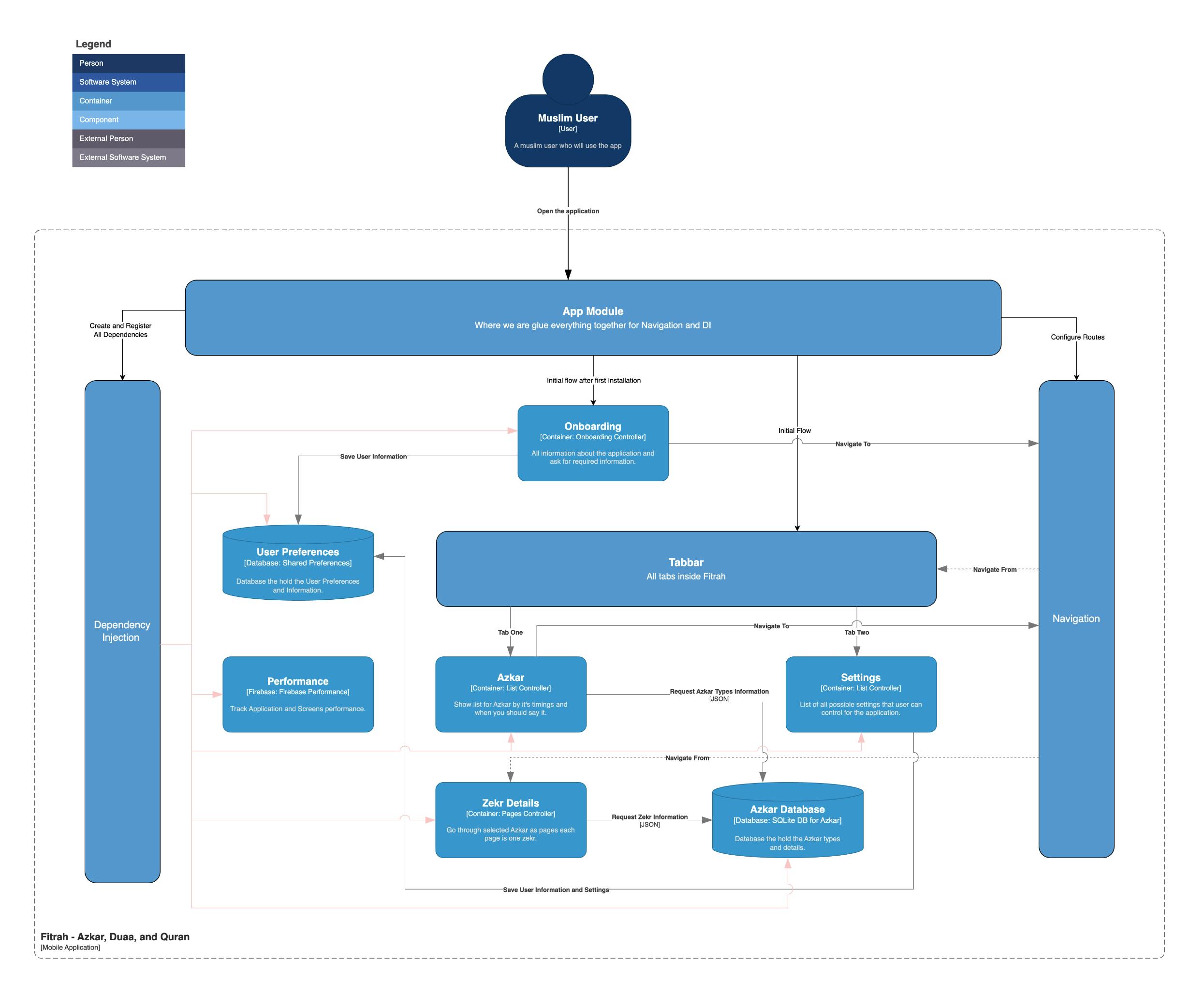
Oki, now can you extract them from this digram?

If you can get the same thoughts as I did while designing the HLD for first version, then I'm on the right direction 🔥 , and if you can't please let me know why in the comments below.
My key design decisions was pretty easy:
Modularity is a must.
Dependency Injection is a must.
One thing that isn't clear enough I think is, there is NoDirect Dependency between modules. (We will explain in later discussions why 😉)
These are my 3 main pillars to make sure they are done right before deep dive into Components design level.
Why Modularity?
Building for scale it adds complexity at the beginning but once done right I'm gonna unblock a lot of great benefits in the future such as better developer experience (focused module and high speed builds), control the features using whatever (maybe feature flags), build mix and match between features (something I would like to experiment), and lastly enable extracting these modules for others to use in their application.
I'm setting up Bazel now as infrastructure for my project and making sure the development experience would be stable for the team. I will provide more details in the coming articles about my setup for it.
Why DI?
Why not?!
In the modularity world we need to find a way to not facing different kind of problems such as complex dependency graph, compiler optimization problems, and scopes for teams.
I faced all of them in my 7 years Mobile Development journey in different companies with different scales, all because they underestimated or didn't implement correct the DI.
So why not doing things right from the beginning? 😁
I'm going to rely on Resolver as a container and follow dependency injection pattern correctly to manage the dependencies between modules.
Conclusion
The only thing in my mind now is: The only way to go fast is to go well. I will do my best to make sure everything is well established to make a smoother development experience to focus on one goal, App Quality.